Beyond the mobile web by yiibu
- 1. beyond the mobile web... http://www.flickr.com/photos/puuikibeach/3991552331
- 2. Part 1: Massive Change http://www.flickr.com/photos/chadmagiera/265752353
- 3. “ The most profound technologies are those that disappear. They weave themselves into the fabric of everyday life until they are indistinguishable from it…. - Mark Weiser http://www.flickr.com/photos/armaggeusa/3176297283
- 4. There used to be a certain (old fashioned) logic to the way we interacted with people, places, and things. http://www.flickr.com/photos/mcgraths/5332476357
- 5. You wanted knowledge, you went to a library. http://www.flickr.com/photos/ccacnorthlib/3554627364 http://www.flickr.com/photos/scobleizer/3026517429
- 6. You wanted to be social, you went to a club or cafe. http://www.flickr.com/photos/lordcolus/3271042499
- 7. You wanted to consume, you went to a shop http://www.flickr.com/photos/herry/3005310002
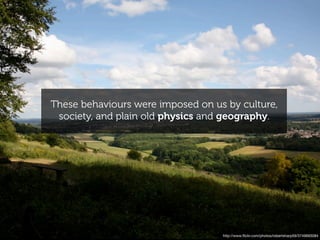
- 8. These behaviours were imposed on us by culture, society, and plain old physics and geography. http://www.flickr.com/photos/robertsharp59/3749693084
- 9. Then internet came along...and things got a lot closer. http://www.flickr.com/photos/dahlstroms/3444838707
- 10. but until recently, using the internet was still “an activity”... http://www.flickr.com/photos/whatcouldgowrong/5320553588
- 11. envir onme nt focused user privacy reliable network unlimited with a fairly specific context data comfy chair full-sized keyboard work surface reliable power source http://www.flickr.com/photos/fuzzcat/22019163
- 12. this context has been turned on its head... http://www.flickr.com/photos/anap/2878165366
- 13. <historical interlude> http://www.flickr.com/photos/dumbledad/3262185149
- 14. “ One of the interesting estimates is that there are about 35 billion devices connected to the Internet. Soon, there will be so many that we’ll stop counting. - Eric Schmidt, Google http://www.flickr.com/photos/webtreatsetc/4860505549/
- 15. 6.8 billion *2010 estimates put the population over 6.8 billion inhabitants...
- 16. 77% number of people with mobile devices or 5.3 billion at the end of 2010 – U.N. Telecommunications Agency, http://www.itu.int
- 17. free platforms + low cost components = a perfect storm http://www.flickr.com/photos/deks/697297227
- 18. and a lot of disruption... http://www.flickr.com/photos/oskay/3300199882
- 19. a free operating system (Android) dual core ARM 9 @ 416MHz2G GSM/EDGE 2.8” QVGA resistive touch screen 2MP camera GPS + WIFI and BlueTooth silicon = <$90 components + plastic case Actions-Semi, MTK, TongXinDa , Rockchip... ~4 weeks to market! http://casium.fr/component/kashyap/bc_detail/109 http://www.visionmobile.com/blog/2010/09/waking-the-dragon-the-rise-of-android-in-china-2/ http://www.flickr.com/photos/oskay/3300199882
- 20. the feature phone of today is the smartphone of two years ago... http://www.flickr.com/photos/tanj/4432327487
- 21. yet again things may change... Do Not Anger the Alpha Android http://www.businessweek.com/magazine/content/11_15/b4223041200216.htm http://www.flickr.com/photos/aturkus/255736909
- 22. “ ..events, threats and opportunities aren't just coming at us faster or with less predictability; they are converging and influencing each other to create entirely new situations. These firsts-of-their-kind developments require unprecedented degrees of creativity. Captializing on Complexity - 2010 IBM CEO Study http://www.flickr.com/photos/aturkus/255736909
- 23. http://www.flickr.com/photos/misbehave/2352753067 ...which brings us to the present </historical interlude>
- 24. http://www.flickr.com/photos/misbehave/2352753067 We're in a world of one line of connectivity. That's us. You see...we don't have to "go" to the internet any more. Mitch Joel, TedX Montreal
- 25. the internet is now an intricate part of our lives http://www.flickr.com/photos/marksurman/3933656879
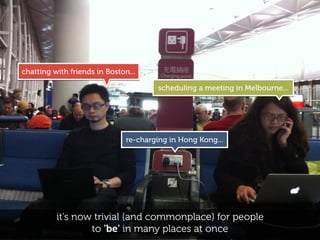
- 26. chatting with friends in Boston... scheduling a meeting in Melbourne... re-charging in Hong Kong... it’s now trivial (and commonplace) for people to 'be' in many places at once
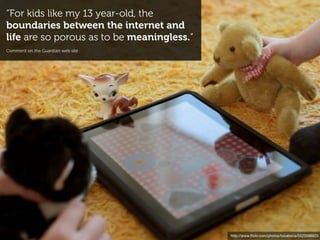
- 27. “For kids like my 13 year-old, the boundaries between the internet and life are so porous as to be meaningless.“ Comment on the Guardian web site http://www.flickr.com/photos/tocaboca/5523598823
- 28. ...people reach for the internet using whatever device makes sense to them at that time http://www.flickr.com/photos/ghewgill/5046616680
- 29. “ ...[the Kindle browser] is somewhat slow but it definitely works, in fact my teen daughter uses hers constantly...among other things she uses it to keep in touch with her friends. People discussing the Kindle browser on a message board http://www.flickr.com/photos/ghewgill/5046616680
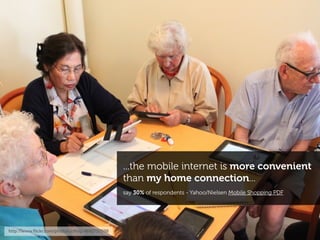
- 30. “ http://www.flickr.com/photos/jcfrog/4692750598 ...the mobile internet is more convenient than my home connection... say 30% of respondents - Yahoo/Nielsen Mobile Shopping PDF
- 31. this is having a dramatic impact on our behaviour and our expectations... http://www.flickr.com/photos/williambrawley/4522648456
- 32. the traditional ‘short-activity-or-distraction’ mobile context is still valid...
- 33. 80% use mobile during miscellaneous downtime... Source: Compete quarterly smartphone report, Jan 2010 http://www.flickr.com/photos/missmeng/5327470961
- 34. 76% use mobile while waiting in line or for an appointment... Source: Compete quarterly smartphone report, Jan 2010 http://www.flickr.com/photos/wonderdawg777/662293238
- 35. “ Just been picked up at the airport by a limo driver who looked me up on the Internet so he'd recognize me and have stuff to talk about. !!! http://twitter.com/tomcoates/status/ 51734242991947778 http://www.flickr.com/photos/joi/2663605178
- 36. but mobile is increasingly being combined with other activities...
- 37. 62% use mobile while watching TV Source: Compete quarterly smartphone report, Jan 2010 http://www.flickr.com/photos/bcmom/375125992
- 38. 69% use mobile for point of sale research while shopping Source: Compete quarterly smartphone report, Jan 2010 http://www.flickr.com/photos/lollaping/3327541574
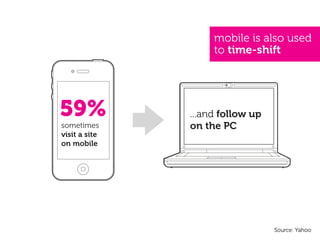
- 39. mobile is also used to time-shift 59% ...and follow up sometimes on the PC visit a site on mobile Source: Yahoo
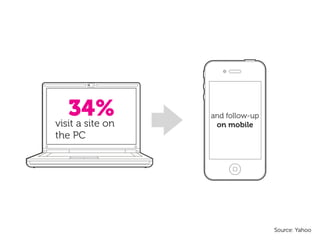
- 40. 34% visit a site on and follow-up on mobile the PC Source: Yahoo
- 41. ...facilitating completion of larger tasks “The most expensive item sold via eBay’s mobile app was a 1985 Piper PA-46-310P Malibu airplane for $265,000.“ src: Mashable http://en.wikipedia.org/wiki/Piper_PA-46
- 42. “The largest purchase on the M&S mobile web site last Christmas was two sofas costing over £3000 ($5000)“ src: Marketing Week and important life decisions... http://www.flickr.com/photos/plagevinilosyadhesivosdecorativos/5549366513
- 43. 1.3 billion already use the mobile internet
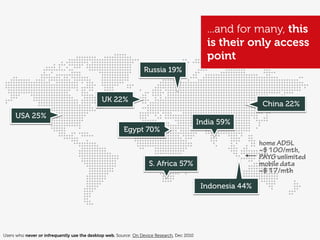
- 44. ...and for many, this is their only access point Russia 19% UK 22% China 22% USA 25% India 59% Egypt 70% home ADSL ~$100/mth, PAYG unlimited S. Africa 57% mobile data ~$17/mth Indonesia 44% Users who never or infrequently use the desktop web, Source: On Device Research, Dec 2010
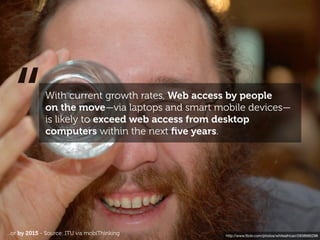
- 45. “ With current growth rates, Web access by people on the move—via laptops and smart mobile devices— is likely to exceed web access from desktop computers within the next five years. ...or by 2015 - Source: ITU vis mobiThinking http://www.flickr.com/photos/whiteafrican/2938685296
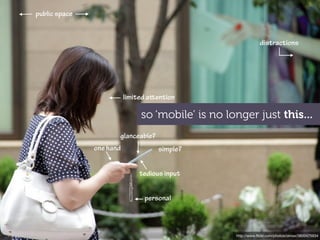
- 46. public space distractions limited aention so ‘mobile’ is no longer just this... glanceable? one hand simple? tedious input personal http://www.flickr.com/photos/oimax/3800475934
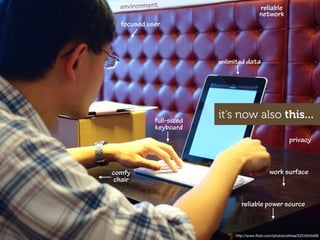
- 47. environment reliable network focused user unlimited data full-sized it’s now also this... keyboard privacy comfy work surface chair reliable power source http://www.flickr.com/photos/othree/5224045406
- 48. focused user 1hr train ride privacy reliable network? comfy unlimited wi ? chair two hands reliable power source? or this...
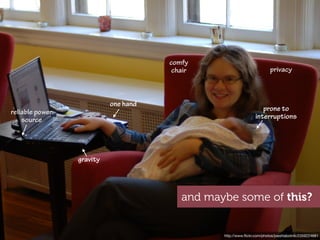
- 49. comfy chair privacy one hand reliable power prone to source interruptions gravity and maybe some of this? http://www.flickr.com/photos/joeshlabotnik/2359224681
- 50. iPad 2 magnets are apparently strong enough to ‘natively’ do this! or possibly this... http://www.flickr.com/photos/mattedgar/3724116027 http://tumblr.topherhulett.com/post/3902283232/i-know-you-were-wondering-yes-the-magnets-in
- 51. these new behaviours create a bit of a problem... http://www.flickr.com/photos/barkbud/4914492619
- 52. cues and guidelines that were important logical just a few years months ago are still useful...but no longer reliable
- 53. “ Context is King: circumstances or conditions that surround a person, place or thing. Content is of little value if it does not address the context of where you are. - Cameron Moll, SXSW, 2007 http://www.flickr.com/photos/webtreatsetc/4860505549/
- 54. “ Google (2007) breaks down mobile users into three behaviour groups: A. "Repetitive now" B. "Bored now" C. "Urgent now" http://www.flickr.com/photos/webtreatsetc/4860505549/
- 55. “ Mobile user: typically on the go in an unpredictable environment, interested in quick glanceable information, focused on discrete individual tasks, is often distracted. - Joe Marini @ MIX 2010 http://www.flickr.com/photos/webtreatsetc/4860505549/
- 56. now statements such as these are becoming far more common
- 57. “ i love it! nice and clean look, easy to navigate and easy to read. well done! but...can you put a bit more news on there? Source: Comments from readers regarding The Guardian’s new mobile web site http://www.flickr.com/photos/webtreatsetc/4860505549/
- 58. “ There should be a text only version of the (desktop) site for those of us who don't like the busyness of the main site. Source: User talking about his habit of using the mobile Guardian site on his PC http://www.flickr.com/photos/webtreatsetc/4860505549/
- 59. “ ...the "Sorry, this article isn't yet available on the mobile site" message was bloody annoying. Ended up having to install a browser that spoofs the user agent and renders the full desktop site. Source: User talking about his habits on the Guardian site http://www.flickr.com/photos/webtreatsetc/4860505549/
- 60. “ I’m definitely moving, I’m definitely in a car. I’m going to look at your website. This doesn’t mean my intent is to find an address, or quickly use a news site... Context can’t predict the way a user is going to use the site. Mind reading is no way to base fundamental content decisions. Source: Mark Kirby, The mobile context http://www.flickr.com/photos/webtreatsetc/4860505549/
- 61. the problem space How do we go about creating the next generation of content-rich, meaningful, usable, and interesting web sites, that are designed to operate in a generally smaller, more varied and far less predictable environment? http://www.flickr.com/photos/chelsea_nj/4223680604
- 62. Part 2: Beyond the mobile web http://www.flickr.com/photos/adactio/932798536
- 63. ...a few ideas from the yiibus
- 64. Idea 1: Loosen up http://www.flickr.com/photos/seo2/94216483
- 65. control is now an illusion... http://www.flickr.com/photos/dominicspics/3385403397
- 66. there is too much diversity...
- 67. data wants to move around... http://www.flickr.com/photos/anniemole/5354202837
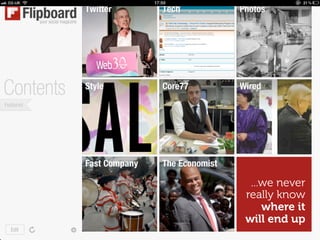
- 68. we’ve already set much of our content free... http://www.flickr.com/photos/scobleizer/3044172251/
- 69. ...we never really know where it will end up
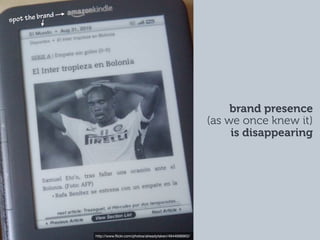
- 70. d spot the bran brand presence (as we once knew it) is disappearing http://www.flickr.com/photos/alreadytaken/4944698902/
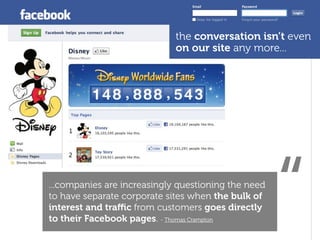
- 71. the conversation isn’t even on our site any more... ...companies are increasingly questioning the need to have separate corporate sites when the bulk of interest and traffic from customers goes directly to their Facebook pages. - Thomas Crampton “
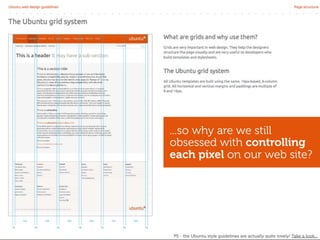
- 72. ...so why are we still obsessed with controlling each pixel on our web site? PS - the Ubuntu style guidelines are actually quite lovely! Take a look...
- 73. “I can’t see it on my BlackBerry...“ often at the - user comment regarding the new Threadless mobile site expense of access... http://www.flickr.com/photos/zoetnet/4669800101/
- 74. “If I can’t see your awesome web site...it’s not really that awesome is it?” and therefore, of user experience... http://www.flickr.com/photos/zoetnet/4669800101/
- 75. you can’t plan for every contingency... http://www.flickr.com/photos/mackarus/4289960218
- 76. and will never know how your site looks on every device... http://www.flickr.com/photos/scobleizer/3009516045
- 77. create nimble experiences – not perfect ones... http://www.flickr.com/photos/92523880@N00/5047216186
- 78. Idea 2: Let them tweak http://www.flickr.com/photos/jaybergesen/198091718
- 79. progressive enhancement is increasingly important http://www.flickr.com/photos/clagnut/315554083
- 80. why not let users participate? http://www.flickr.com/photos/nasa_goddard/4733847144
- 81. choose the enhancements that are most meaningful to them... http://www.flickr.com/photos/29301264@N06/3844309716
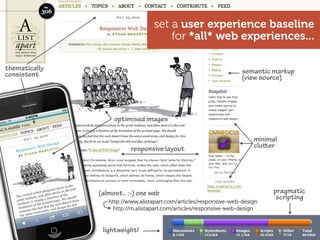
- 82. set a user experience baseline for *all* web experiences... thematically semantic markup consistent (view source) optimised images minimal responsive layout cluer (almost.. :-) one web pragmatic scripting http://www.alistapart.com/articles/responsive-web-design http://m.alistapart.com/articles/responsive-web-design lightweight!
- 83. ...then provide meaningful choices http://www.flickr.com/photos/lamantin/5143354304
- 84. ...in data consumption user agent says it’s a PC (plus it has a big screen) she obviously has hmm...I wonder lots of bandwidth! how much data she’s used so far this month? oh...hold on, she’s on a dongle http://www.flickr.com/photos/mujitra/4571580931
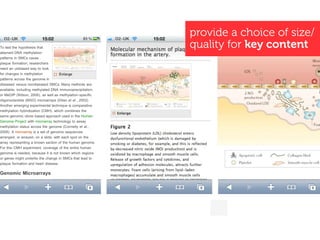
- 85. provide a choice of size/ quality for key content
- 86. and media... option to choose high or low quality (with default based on device you’re using)
- 87. Look, it’s a Galaxy Tab...she must be in a ‘contemplative reading mode’... tweaking the reading experience
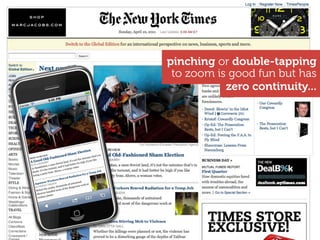
- 88. pinching or double-tapping to zoom is good fun but has zero continuity...
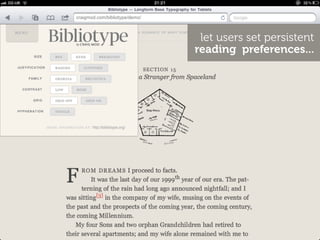
- 89. let users set persistent reading preferences...
- 90. or even tweak the whole experience...
- 91. ...if you don’t ...they’ll probably do it themselves
- 92. Idea 3: Content first ingredients make all the difference http://www.flickr.com/photos/wwworks/822821227
- 93. designing mobile first can help us to focus... http://www.flickr.com/photos/hussain_quantum/2087578696
- 94. find a happy medium mobile portable desktop web http://www.flickr.com/photos/29301264@N06/3844309716 http://www.flickr.com/photos/29301264@N06/3844309716
- 95. but I think we need to go further... http://www.flickr.com/photos/basheertome/5557362895
- 96. “ No matter how cool your interface is, it would be nice if there were less of it. - Alan Cooper http://jonbox.wordpress.com/2010/05/27/what-is-au2h-and-why-i-cared/
- 97. ...on smaller screens, content naturally ends up front and centre
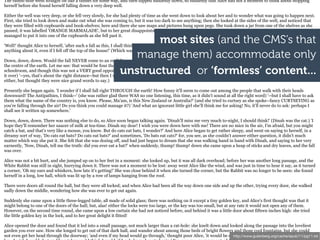
- 98. include definition(s) so we need to actually design the content first... a book turtle illustration(s) required define variations(s) contextually relevant http://www.flickr.com/photos/lindaaslund/3296943915
- 99. semantic structures can be include definition(s) used to create incredibly rich and responsive content... a book turtle illustration(s) required contextually relevant define variations(s) http://www.flickr.com/photos/lindaaslund/3296943915
- 100. yet we mostly apply this richness to the interface...
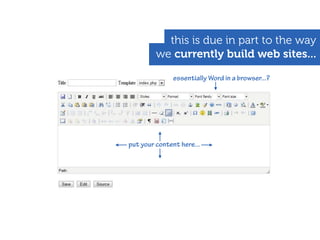
- 101. this is due in part to the way we currently build web sites... essentially Word in a browser...? put your content here...
- 102. most sites are built as giant (often all-purpose) data containers... http://www.flickr.com/photos/lisasanderson/3414118999/
- 103. ...with different areas to accommodate different data structures services utilities knowledge base products news location finder corporate info http://www.flickr.com/photos/lisasanderson/3414118999/
- 104. this makes sense if you have big data... http://www.flickr.com/photos/dalbera/3151369718
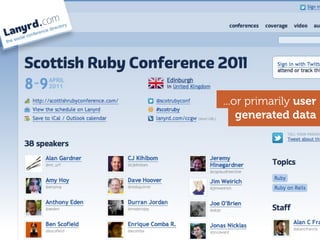
- 105. ...or primarily user generated data
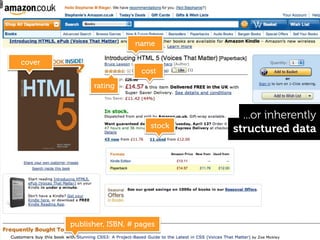
- 106. name cover cost rating ...or inherently stock structured data publisher, ISBN, # pages
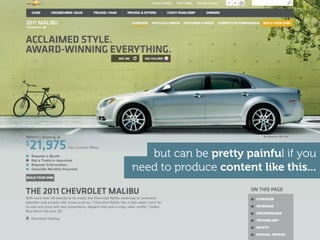
- 107. but can be pretty painful if you need to produce content like this...
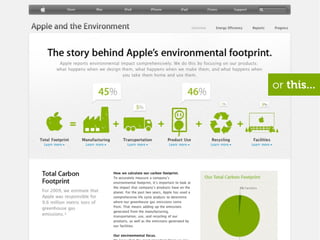
- 108. or this...
- 110. The rabbit-hole went straight on like a tunnel for some way, and then dipped suddenly down, so suddenly that Alice had not a moment to think about stopping herself before she found herself falling down a very deep well. Either the well was very deep, or she fell very slowly, for she had plenty of time as she went down to look about her and to wonder what was going to happen next. First, she tried to look down and make out what she was coming to, but it was too dark to see anything; then she looked at the sides of the well, and noticed that they were filled with cupboards and book-shelves; here and there she saw maps and pictures hung upon pegs. She took down a jar from one of the shelves as she passed; it was labelled 'ORANGE MARMALADE', but to her great disappointment it was empty: she did not like to drop the jar for fear of killing somebody, so most sites (and the CMS’s that managed to put it into one of the cupboards as she fell past it. 'Well!' thought Alice to herself, 'after such a fall as this, I shall think nothing of tumbling down stairs! How brave they'll all think me at home! Why, I wouldn't say manage them) accommodate only anything about it, even if I fell off the top of the house!' (Which was very likely true.) Down, down, down. Would the fall NEVER come to an end! 'I wonder how many miles I've fallen by this time?' she said aloud. 'I must be getting somewhere near the centre of the earth. Let me see: that would be four thousand miles down, I think--' (for, you see, Alice had learnt several things of this sort in her lessons in the unstructured or ‘formless’ content... schoolroom, and though this was not a VERY good opportunity for showing off her knowledge, as there was no one to listen to her, still it was good practice to say it over) '--yes, that's about the right distance--but then I wonder what Latitude or Longitude I've got to?' (Alice had no idea what Latitude was, or Longitude either, but thought they were nice grand words to say.) Presently she began again. 'I wonder if I shall fall right THROUGH the earth! How funny it'll seem to come out among the people that walk with their heads downward! The Antipathies, I think--' (she was rather glad there WAS no one listening, this time, as it didn't sound at all the right word) '--but I shall have to ask them what the name of the country is, you know. Please, Ma'am, is this New Zealand or Australia?' (and she tried to curtsey as she spoke--fancy CURTSEYING as you're falling through the air! Do you think you could manage it?) 'And what an ignorant little girl she'll think me for asking! No, it'll never do to ask: perhaps I shall see it written up somewhere.' Down, down, down. There was nothing else to do, so Alice soon began talking again. 'Dinah'll miss me very much to-night, I should think!' (Dinah was the cat.) 'I hope they'll remember her saucer of milk at tea-time. Dinah my dear! I wish you were down here with me! There are no mice in the air, I'm afraid, but you might catch a bat, and that's very like a mouse, you know. But do cats eat bats, I wonder?' And here Alice began to get rather sleepy, and went on saying to herself, in a dreamy sort of way, 'Do cats eat bats? Do cats eat bats?' and sometimes, 'Do bats eat cats?' for, you see, as she couldn't answer either question, it didn't much matter which way she put it. She felt that she was dozing off, and had just begun to dream that she was walking hand in hand with Dinah, and saying to her very earnestly, 'Now, Dinah, tell me the truth: did you ever eat a bat?' when suddenly, thump! thump! down she came upon a heap of sticks and dry leaves, and the fall was over. Alice was not a bit hurt, and she jumped up on to her feet in a moment: she looked up, but it was all dark overhead; before her was another long passage, and the White Rabbit was still in sight, hurrying down it. There was not a moment to be lost: away went Alice like the wind, and was just in time to hear it say, as it turned a corner, 'Oh my ears and whiskers, how late it's getting!' She was close behind it when she turned the corner, but the Rabbit was no longer to be seen: she found herself in a long, low hall, which was lit up by a row of lamps hanging from the roof. There were doors all round the hall, but they were all locked; and when Alice had been all the way down one side and up the other, trying every door, she walked sadly down the middle, wondering how she was ever to get out again. Suddenly she came upon a little three-legged table, all made of solid glass; there was nothing on it except a tiny golden key, and Alice's first thought was that it might belong to one of the doors of the hall; but, alas! either the locks were too large, or the key was too small, but at any rate it would not open any of them. However, on the second time round, she came upon a low curtain she had not noticed before, and behind it was a little door about fifteen inches high: she tried the little golden key in the lock, and to her great delight it fitted! Alice opened the door and found that it led into a small passage, not much larger than a rat-hole: she knelt down and looked along the passage into the loveliest garden you ever saw. How she longed to get out of that dark hall, and wander about among those beds of bright flowers and those cool fountains, but she could not even get her head through the doorway; 'and even if my head would go through,' thought poor Alice, 'it would be of http://www.gutenberg.org/cache/epub/11/pg11.txt very little use without my shoulders. Oh,
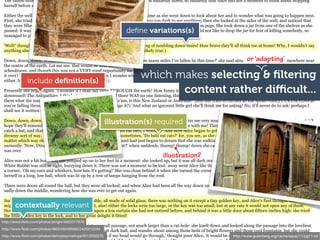
- 111. The rabbit-hole went straight on like a tunnel for some way, and then dipped suddenly down, so suddenly that Alice had not a moment to think about stopping herself before she found herself falling down a very deep well. Either the well was very deep, or she fell very slowly, for she had plenty of time as she went down to look about her and to wonder what was going to happen next. First, she tried to look down and make out what she was coming to, but it was too dark to see anything; then she looked at the sides of the well, and noticed that they were filled with cupboards and book-shelves; here and there she saw maps and pictures hung upon pegs. She took down a jar from one of the shelves as she define variations(s) passed; it was labelled 'ORANGE MARMALADE', but to her great disappointment it was empty: she did not like to drop the jar for fear of killing somebody, so managed to put it into one of the cupboards as she fell past it. 'Well!' thought Alice to herself, 'after such a fall as this, I shall think nothing of tumbling down stairs! How brave they'll all think me at home! Why, I wouldn't say anything about it, even if I fell off the top of the house!' (Which was very likely true.) or ‘adapting’ Down, down, down. Would the fall NEVER come to an end! 'I wonder how many miles I've fallen by this time?' she said aloud. 'I must be getting somewhere near the centre of the earth. Let me see: that would be four thousand miles down, I think--' (for, you see, Alice had learnt several things of this sort in her lessons in the which makes selecting & filtering schoolroom, and though this was not a VERY good opportunity for showing off her knowledge, as there was no one to listen to her, still it was good practice to say it over) '--yes, that's about the right distance--but then I wonder what Latitude or Longitude I've got to?' (Alice had no idea what Latitude was, or Longitude include definition(s) either, but thought they were nice grand words to say.) content rather difficult... Presently she began again. 'I wonder if I shall fall right THROUGH the earth! How funny it'll seem to come out among the people that walk with their heads downward! The Antipathies, I think--' (she was rather glad there WAS no one listening, this time, as it didn't sound at all the right word) '--but I shall have to ask them what the name of the country is, you know. Please, Ma'am, is this New Zealand or Australia?' (and she tried to curtsey as she spoke--fancy CURTSEYING as you're falling through the air! Do you think you could manage it?) 'And what an ignorant little girl she'll think me for asking! No, it'll never do to ask: perhaps I shall see it written up somewhere.' illustration(s) required Down, down, down. There was nothing else to do, so Alice soon began talking again. 'Dinah'll miss me very much to-night, I should think!' (Dinah was the cat.) 'I hope they'll remember her saucer of milk at tea-time. Dinah my dear! I wish you were down here with me! There are no mice in the air, I'm afraid, but you might catch a bat, and that's very like a mouse, you know. But do cats eat bats, I wonder?' And here Alice began to get rather sleepy, and went on saying to herself, in a dreamy sort of way, 'Do cats eat bats? Do cats eat bats?' and sometimes, 'Do bats eat cats?' for, you see, as she couldn't answer either question, it didn't much matter which way she put it. She felt that she was dozing off, and had just begun to dream that she was walking hand in hand with Dinah, and saying to her very earnestly, 'Now, Dinah, tell me the truth: did you ever eat a bat?' when suddenly, thump! thump! down she came upon a heap of sticks and dry leaves, and the fall was over. illustration? Alice was not a bit hurt, and she jumped up on to her feet in a moment: she looked up, but it was all dark overhead; before her was another long passage, and the White Rabbit was still in sight, hurrying down it. There was not a moment to be lost: away went Alice like the wind, and was just in time to hear it say, as it turned a corner, 'Oh my ears and whiskers, how late it's getting!' She was close behind it when she turned the corner, but the Rabbit was no longer to be seen: she found herself in a long, low hall, which was lit up by a row of lamps hanging from the roof. There were doors all round the hall, but they were all locked; and when Alice had been all the way down one side and up the other, trying every door, she walked sadly down the middle, wondering how she was ever to get out again. Suddenly she came upon a little three-legged table, all made of solid glass; there was nothing on it except a tiny golden key, and Alice's first thought was that it contextually relevant might belong to one of the doors of the hall; but, alas! either the locks were too large, or the key was too small, but at any rate it would not open any of them. However, on the second time round, she came upon a low curtain she had not noticed before, and behind it was a little door about fifteen inches high: she tried the little golden key in the lock, and to her great delight it fitted! http://www.flickr.com/photos/arrighi/4922317676 Alice opened the door and found that it led into a small passage, not much larger than a rat-hole: she knelt down and looked along the passage into the loveliest http://www.flickr.com/photos/49024304@N00/2435212284 that dark hall, and wander about among those beds of bright flowers and those cool fountains, but she could garden you ever saw. How she longed to get out of http://www.flickr.com/photos/dannyboymalinga/4512002570 if my head would go through,' thought poor Alice, 'it would be of http://www.gutenberg.org/cache/epub/11/pg11.txt not even get her head through the doorway; 'and even very little use without my shoulders. Oh,
- 112. so although the web site layout may be responsive...
- 113. desktop the content itself is often only barely so... tablet mobile
- 114. what if content was designed more like an app? data logic renderings http://www.flickr.com/photos/angryjuliemonday/5087995342
- 118. and what if? http://www.focus.com/images/view/11905/ http://www.apple.com/ipad/smart-cover/
- 119. Idea 4: Build distributed experiences http://www.flickr.com/photos/wwarby/5106781173
- 120. maybe these no longer meet our needs... http://www.flickr.com/photos/mikebaird/3898801499
- 121. perhaps a couple of these would do just fine... http://www.flickr.com/photos/56705607@N00/3555678336
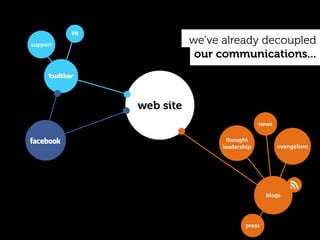
- 122. PR support we’ve already decoupled our communications... web site news thought leadership evangelism blogs press
- 123. PR support our product marketing... web site news thought leadership evangelism product blogs press
- 124. PR support our human resources... web site news thought leadership evangelism product blogs press
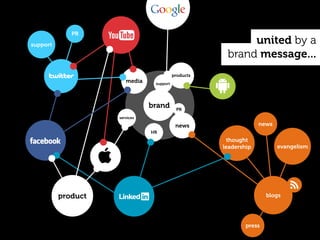
- 125. PR support united by a brand message... products media support brand PR services news news HR thought leadership evangelism product blogs press
- 126. think of it as an ecosystem of touchpoints, utilities & conversations... http://www.flickr.com/photos/7802947@N02/5179679136
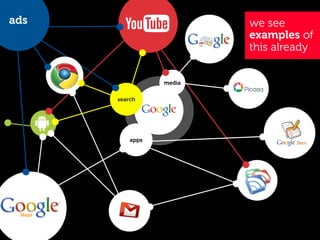
- 127. ads we see examples of this already media search apps
- 128. cloud not just a site, but an ecosystem books marketplace music
- 129. opportunistic? own hardware optimised user cloud experience enabling the freedom to experiment books marketplace apps music most logical highly optimised platform... core product for now hmm....
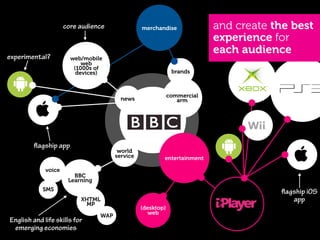
- 130. core audience merchandise and create the best experience for each audience experimental? web/mobile web (1000s of devices) brands commercial news arm agship app world service entertainment voice BBC Learning SMS agship iOS XHTML app MP (desktop) web WAP English and life skills for emerging economies
- 131. http://simonmainwaring.com/brands/the-death-of-corporate-websites-top-10-ways-they-will-change/ [In the future] brands will no longer be places you visit, but people you meet along the road. – Simon Mainwaring http://www.flickr.com/photos/tijanav/4885088185





























![“ ...[the Kindle browser] is somewhat slow but
it definitely works, in fact my teen daughter
uses hers constantly...among other things
she uses it to keep in touch with her friends.
People discussing the Kindle browser on a message board
http://www.flickr.com/photos/ghewgill/5046616680](https://image.slidesharecdn.com/beyond-the-mobile-web-by-yiibu-110412113255-phpapp01/85/Beyond-the-mobile-web-by-yiibu-29-320.jpg)





































































































![http://simonmainwaring.com/brands/the-death-of-corporate-websites-top-10-ways-they-will-change/
[In the future] brands will no longer be places
you visit, but people you meet along the road.
– Simon Mainwaring
http://www.flickr.com/photos/tijanav/4885088185](https://image.slidesharecdn.com/beyond-the-mobile-web-by-yiibu-110412113255-phpapp01/85/Beyond-the-mobile-web-by-yiibu-131-320.jpg)